조이:)
JS Lv.0 배열의 평균값 본문
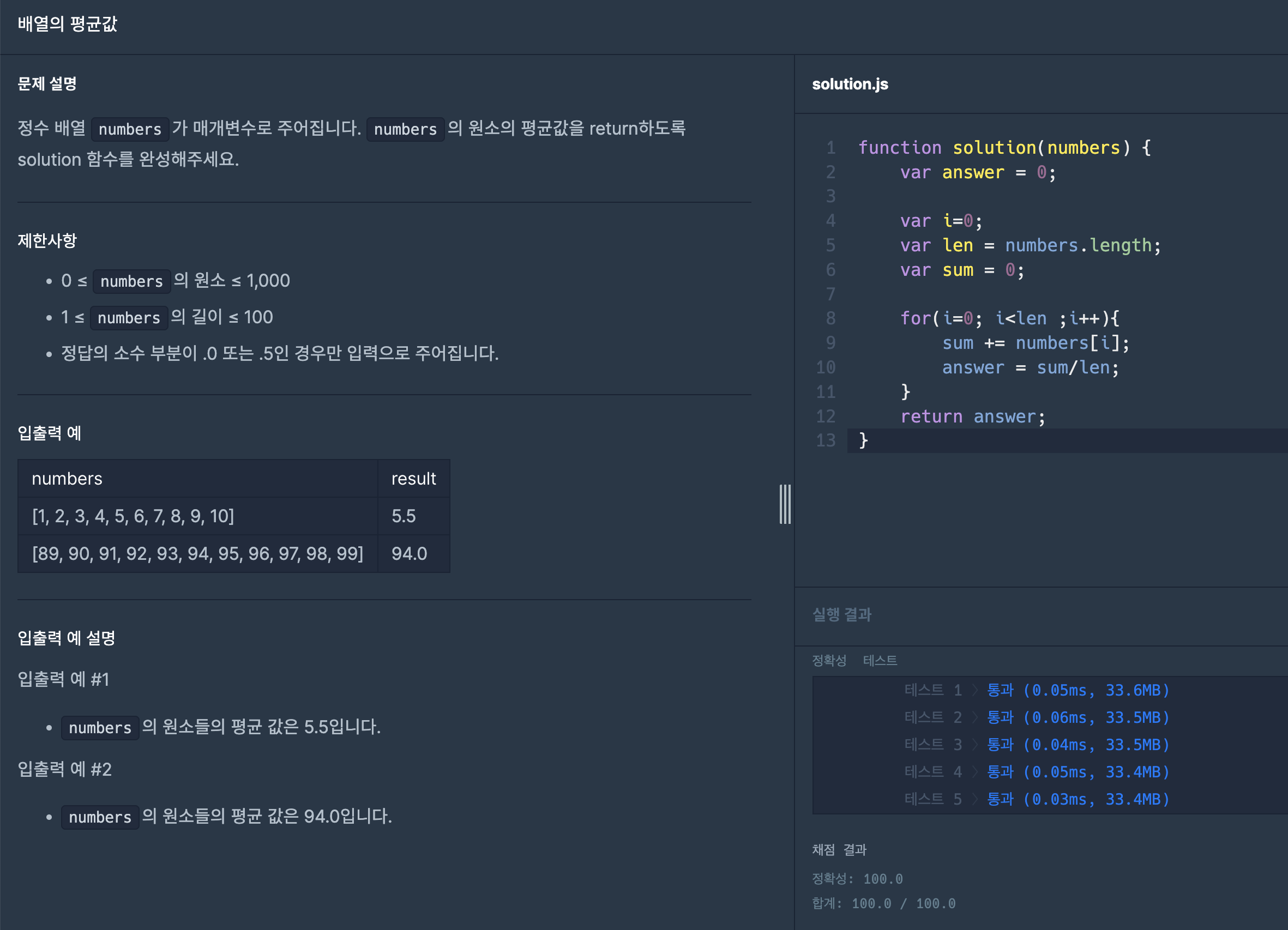
문제 설명
정수 배열 numbers가 매개변수로 주어집니다.
numbers의 원소의 평균값을 return하도록 solution 함수를 완성해주세요.
제한사항
0 ≤ numbers의 원소 ≤ 1,000
1 ≤ numbers의 길이 ≤ 100
정답의 소수 부분이 .0 또는 .5인 경우만 입력으로 주어집니다.
입출력 예
| numbers | result |
| [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] | 5.5 |
| [89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99] | 94.0 |
입출력 예 설명
입출력 예 #1
numbers의 원소들의 평균 값은 5.5입니다.
입출력 예 #2
numbers의 원소들의 평균 값은 94.0입니다.
내가한 답
👿 다른 효율적인 방법도 더 알아보자!
function solution(numbers) {
var answer = 0;
var i=0;
var len = numbers.length;
var sum = 0;
for(i=0; i<len ;i++){
sum += numbers[i];
answer = sum/len;
}
return answer;
}
🧚♀️ 알고가기
map()
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
function solution(numbers) {
var answer = 0;
numbers.map(item => answer += item)
return answer/numbers.length;
}https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
Array.prototype.map() - JavaScript | MDN
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
developer.mozilla.org
reduce()
메서드는 배열의 각 요소에 대해 주어진 reducer 함수를 실행하고, 하나의 결과값을 반환
function solution(numbers) {
var answer = numbers.reduce((a,b) => a+b, 0) / numbers.length;
return answer;
}https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
Array.prototype.reduce() - JavaScript | MDN
reduce()** **메서드는 배열의 각 요소에 대해 주어진 **리듀서**(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
developer.mozilla.org
numbers.reduce((a,b) => a+b, 0)
화살표함수
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions
화살표 함수 - JavaScript | MDN
화살표 함수 표현(arrow function expression)은 전통적인 함수표현(function)의 간편한 대안입니다. 하지만, 화살표 함수는 몇 가지 제한점이 있고 모든 상황에 사용할 수는 없습니다.
developer.mozilla.org
[...numbers]
Array 클래스는 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체입니다.
function solution(numbers) {
var answer = 0;
answer = [...numbers].reduce((acc, cur) => acc += cur,0) / numbers.length;
return answer;
}https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array - JavaScript | MDN
JavaScript Array 클래스는 리스트 형태의 고수준 객체인 배열을 생성할 때 사용하는 전역 객체입니다.
developer.mozilla.org
'JS Algorithm > Lv.0' 카테고리의 다른 글
| JS Lv.0 양꼬치 (0) | 2022.10.31 |
|---|---|
| JS Lv.0 짝수의 합 (0) | 2022.10.27 |
| JS Lv.0 각도기 (0) | 2022.10.26 |
| JS Lv.0 숫자 비교하기 (0) | 2022.10.26 |
| JS Lv.0 나머지 구하기 (0) | 2022.10.25 |




